Reality AI
Epic Version 2.16: Presentation Generator


Tools
Figma, Zoom, Google Drive, Gather
Timeline & Status
2 weeks
My Role
As a Product Designer on a team of six, I collaborated closely with UX researchers, developers, and product managers to design and refine the user experience. My key responsibilities included:
Conducting user research through interviews and competitor analysis.
Creating wireframes and interactive prototypes in Figma.
Designing a streamlined user flow for intuitive content generation.
Collaborating with developers and stakeholders for iterative feedback.
Implementing a scalable design system for future feature expansion.
Leading usability testing sessions with educators to refine interactions.
Overview
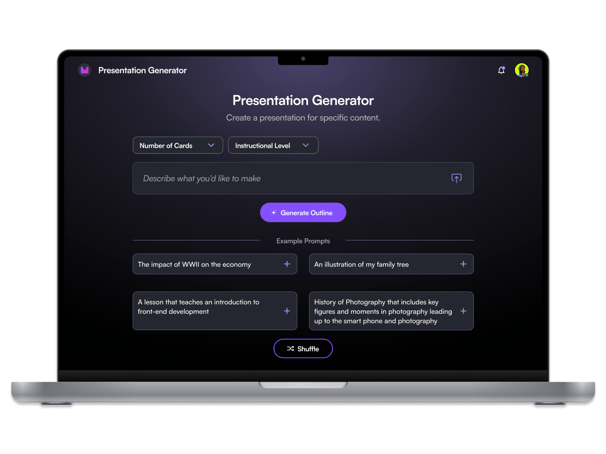
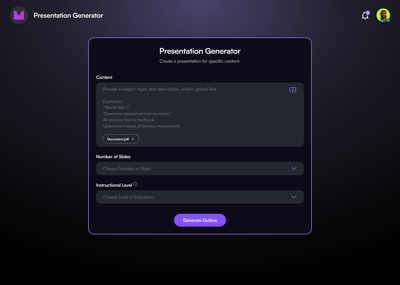
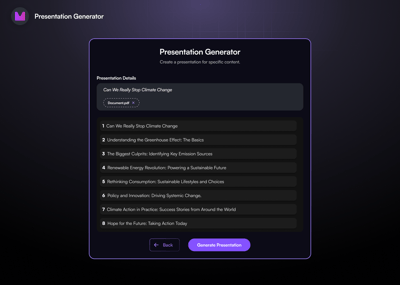
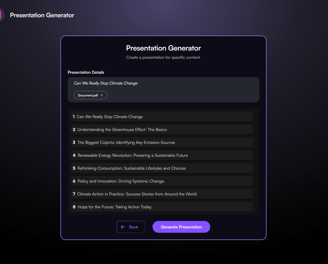
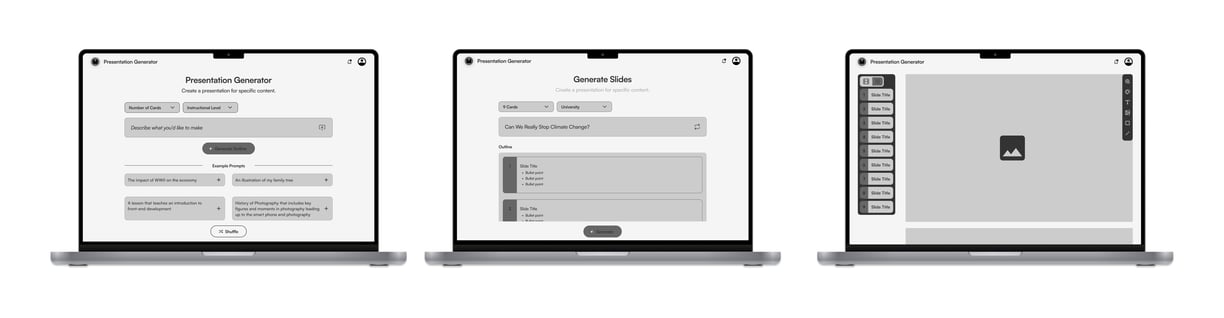
The Presentation Generator is an AI-powered tool within MarvelAI designed to assist educators in creating text-based presentation slides. Users input text context, specify the number of slides, and select an instructional level. The tool generates an editable outline, produces text-based slides, allows for basic editing, and supports export to multiple formats. This version prioritizes simplicity and text-based functionality, with image-based slides deferred to a later phase.
The Issue: Educators face challenges in creating high-quality, topic-specific presentations that align with educational standards while catering to their students' grade levels. Existing presentation tools are often too rigid, difficult to customize, and lack AI-driven personalization, making the process time-consuming and repetitive.
Impact: Without an efficient solution, educators spend excessive time manually creating presentations, reducing their ability to focus on interactive teaching and student engagement. Many struggle to find a balance between AI-generated automation and the flexibility needed for customization and curriculum alignment.
Evidence: 75% of surveyed educators found existing tools too rigid and difficult to understand for their needs.
60% struggled to align AI-generated presentations with specific curriculum standards.
80% wanted AI-generated slides that were editable, not finalized to allow for personalization.
💬 Educator Feedback:
"This tool saves me at least an hour per lesson, allowing me to focus more on student interaction rather than slide creation."
"I need an AI tool that doesn’t just generate slides but allows me to tweak and personalize them quickly."
The Solution
Based on user feedback and competitive insights, we restructured the AI Presentation Generator with a more intuitive input process, improved customization options, and an interactive editing experience. The redesign introduced:
A streamlined input system that guided users through content entry in a more structured and efficient way.
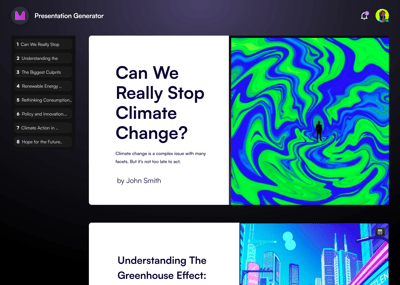
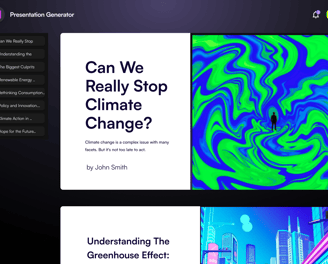
Editable AI-generated slides that allowed users to tweak layouts and modify text effortlessly.
Curriculum-aligned templates that ensured generated slides adhered to educational standards.
An intuitive editing interface that supported quick modifications while maintaining a clean, user-friendly design.
These enhancements provided educators with a tool that accelerated content creation without sacrificing control, making it easier to personalize AI-generated slides to meet classroom needs.
Design Process
Our approach to this redesign was structured yet adaptive, focusing on evaluating the existing platform, refining user flows, implementing a cohesive visual system, and iterating based on stakeholder feedback. While we didn’t conduct formal usability testing in this phase, we ensured our decisions were informed by competitor analysis, stakeholder insights, and industry best practices.
Discovery – Evaluating the Existing Platform
Ideation – User Flows & Concept Development
Design – Wireframing & High-Fidelity Prototyping
Iteration & Refinement – Stakeholder Review & Future Enhancements
The Problem
Discovery
01
Early Design Evaluation
Before the redesign, the AI Presentation Generator had several usability challenges. The input process was overly complex, the output was too rigid, and educators struggled with making necessary modifications. Our team conducted an audit of the existing tool, identifying key areas for improvement:
Simplifying the input flow to reduce friction in the content entry process.
Enhancing customization options so that educators could modify AI-generated slides more easily.
Improving the overall UI structure to create a more intuitive experience.






Team Kick-Off Meeting
To efficiently begin our project in an organized and collaborative manner, The team and I had our first Zoom meeting to review the project scope and objectives. This session covered key details, including the problem statement, research insights, project timeline, deliverables, and milestones for the AI Presentation Generator. Our team also discussed MarvelAI’s branding to ensure alignment with existing design guidelines. By reviewing these elements together, we established a clear direction for the redesign and ensured that all team members were aligned on priorities and expectations. The team was tasked with redesigning the v1 platform to make it more intuitive, engaging, and user-friendly.
Collaboration
To maintain efficiency and cohesion throughout the project, We conducted daily team meetings to review progress, address questions, and provide guidance on design best practices. These sessions also served as an opportunity to mentor designers on improving their use of Figma tools and workflows. Due to the short project timeline, I also held daily meetings with stakeholders to review design progress, gather feedback, and ensure alignment with project goals. These frequent check-ins helped us stay agile and make rapid iterations based on stakeholder input. Slack facilitated real-time communication, ensuring quick alignment on feedback and design iterations. Google Drive was essential for organizing design files, meeting recordings, research insights, and project documentation, keeping everything accessible and structured. By prioritizing organization, time management, collaboration, and clear communication.
Jobs to be done
Using survey insights, I developed Jobs to Be Done (JTBD) statements to define the key objectives of the AI Presentation Generator, ensuring its design aligned with educators' needs.
When preparing lessons, I want to generate a presentation tailored to my topic and grade level, so my teaching is structured and visually engaging.
When defining standards, I want to align the presentation with specific educational objectives, so it meets curriculum requirements.
When customizing slides, I want to add additional instructions or notes, so the presentation reflects my teaching style.
When finalizing the presentation, I want to export it in a professional format, so I can share and use it seamlessly in class.
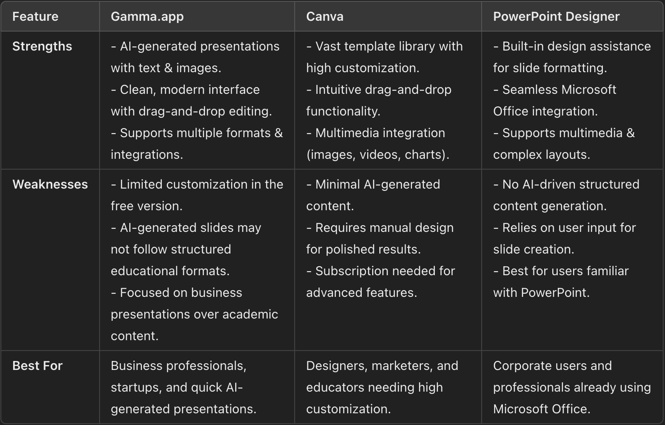
Competitive Analysis
A competitive analysis was conducted to assess the capabilities of Gamma.app, Tome, and Beautiful.ai based on key factors such as AI-generated content, customization, ease of use, and target users.
Key Findings:
Gamma.app excels in AI-driven slide generation but is more suited for business presentations rather than structured academic content.
Tome integrates storytelling and AI-powered slide creation but lacks extensive customization.
Beautiful.ai offers intelligent design suggestions but is limited in flexibility beyond AI-generated layouts.
Insights & Conclusion
AI-powered presentation tools significantly reduce design workload, but each platform serves different user needs. For quick, AI-driven business presentations, Gamma.app is the best fit. If users prioritize storytelling with AI assistance, Tome is the preferred option. For polished, visually appealing slides with minimal effort, Beautiful.ai stands out.


Ideation
02
Brainstorming & Concept Exploration
My team & I explored multiple design ideas, discussing ways to improve usability and engagement. Various layout structures and interaction models were considered to ensure an intuitive experience for educators.
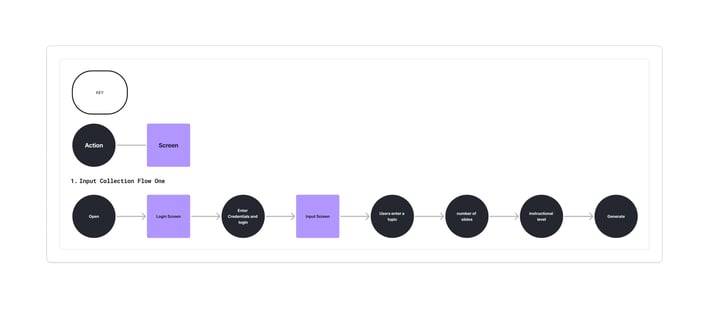
User Flows
My team and I identified six essential user flows critical to the platform's functionality. I was responsible for designing the user input flow, where users enter text context, specify the number of slides, and select an instructional level. Meanwhile, my team members worked on the remaining flows, each taking ownership of wireframing and designing their assigned sections. To ensure a seamless and intuitive user experience, we maintained constant communication, aligning our designs for a cohesive final product.


Design
03
Medium Fidelity Wireframes
My team and I created mid-fidelity wireframes to effectively communicate our ideas among ourselves and with stakeholders. Each of us designed layouts that aligned with user needs and project goals. We restructured page layouts and integrated new features to enhance usability and engagement. This iterative process allowed us to refine the experience before finalizing the design.


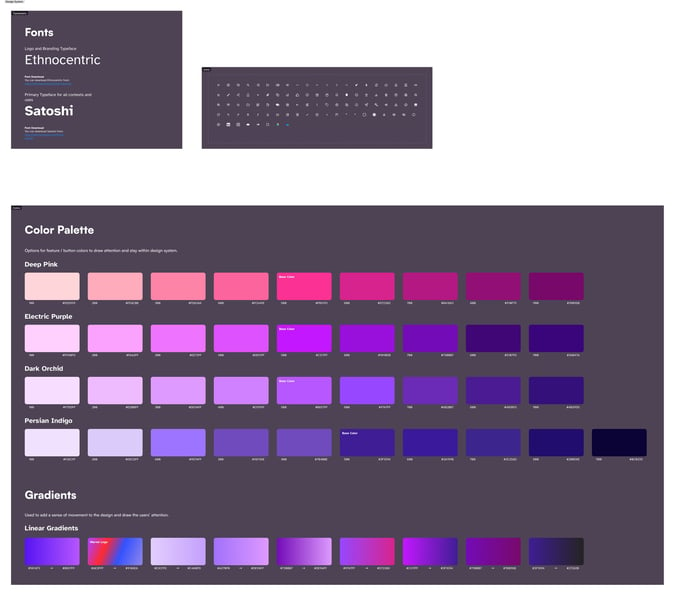
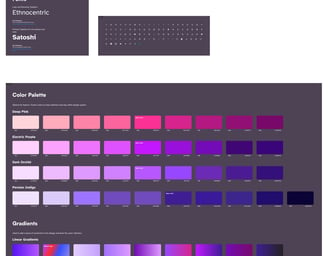
Style Guide
Once our team finalized the wireframes, we focused on applying MarvelAI’s existing style guide to ensure visual consistency. Since the platform already had an established design system, we adhered to its typography, color schemes, and UI components to maintain brand identity.
By following these guidelines, we streamlined the design-to-development process, ensuring seamless implementation. Applying MarvelAI’s primary colors helped reinforce visual hierarchy and accessibility, while leveraging existing UI elements created a cohesive and scalable experience.


High Fidelity & Prototyping
Our team collaborated asynchronously through Figma comments, Slack messages, and meetings on Gather, providing feedback as we refined our designs. We collectively reviewed our work, selecting the best elements from each design to create a cohesive final product. I contributed to spacing and the positioning of components, ensuring a balanced and intuitive layout. Additionally, I worked on refining the editor tool, optimizing its usability and alignment with the overall design system. Each team member focused on different sections, ensuring a thoughtful and user-centered redesign. Our work was also reviewed by the CEO, who provide feedback to further refine the design and align it with the company's vision.
Reflection
04
This project strengthened my leadership and communication skills as I collaborated with a cross-functional team to redesign a complex platform. I gained valuable experience working within an established design system while also identifying opportunities for innovation. One of the biggest challenges was balancing AI automation with user control, ensuring that the tool remained both powerful and intuitive. Through iterative design and stakeholder feedback, we refined the editor tool and improved usability.
Working in a fast-paced, collaborative environment reinforced the importance of clear communication and adaptability. By leveraging team feedback and real-world user insights, we crafted a solution that streamlined presentation creation while maintaining flexibility for educators. Moving forward, I will continue contributing individually to this open-source project, focusing on refining the design system and enhancing AI functionality to improve user experience and scalability.